Bifröst: Through the Realms
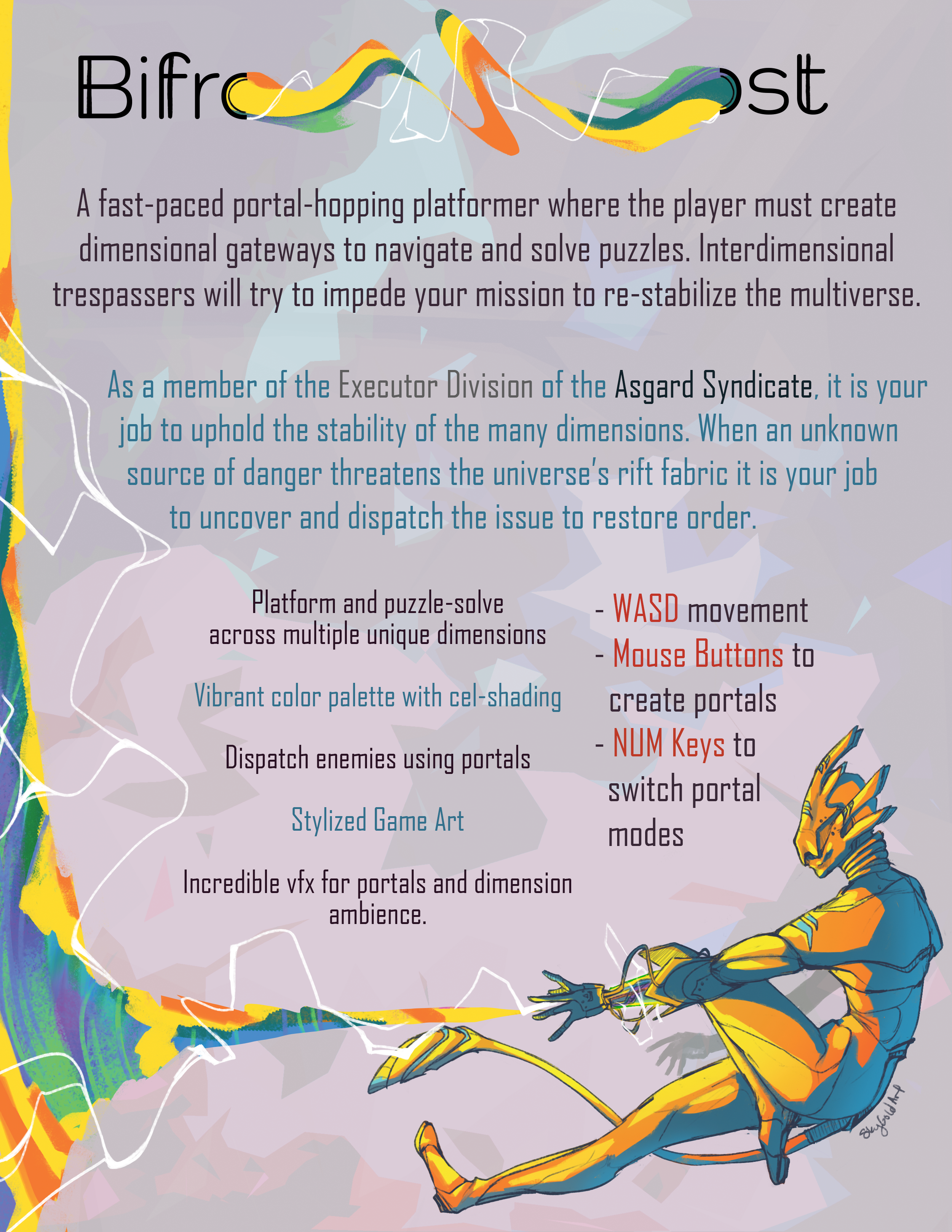
A fast-paced, multi-dimensional platformer with Norse and Sci-Fi themes, Bifröst: Through the Realms is a blitz to the finish! Race through seven Realms using the Bifrost; a device capable of opening Rifts and Bridges to alternate worlds.
Role: Gameplay Designer
Tenure: 8 Months
Team Size: 27
Platform: PC
Contributions
Successful Steam launch with over 20,000 copies added to the libraries of unique Steam users
Designed, pitched, and contributed to the balance and implementation of 6 highly engaging Kit Abilities
Iterated and coordinated with UI/UX to implement intuitive, unobtrusive tutorial prompts as well as a dynamic menu for accessing aforementioned Kit Abilities in moment-to-moment gameplay
Oversaw the construction and layout of Level 3, including moderating QA testing, Breadcrumbing for player direction, and Landmarking for Level Design during the polishing phase
Crafted 30+ modular 3D assets—engine ready—utilizing Maya for the Alfheim castle in Level 3
Wrote and organized the entire script for the game’s narrative beats, including scheduling and directing the voiceover implementation of the dialogue
Extensive knowledge and organization within Unreal Engine 5, including familiarity with UE5 Blueprints
Coordinated with cross-disciplinary strike teams by distilling design intentions into digestible and actionable tasks
Problem-solved to find project scoping solutions between the deadline constraints of Sprint deliverables and developer goals
Composed the title theme of the game, which also plays during the game’s credit sequence
Behind Building Bifröst
Introduction
Bifröst: Through the Realms was my Capstone project I developed as part of my academics at the University of Utah. I worked on a talented team of 27 other developers, and together, we created a 3D multi-dimensional speed-running platformer!
How Capstone Worked
Every year, as part of the EAE program at the University of Utah (now officially known as the Department of Games), students seeking a degree in Games must complete a Capstone. The Capstone is a year-long project where a team of student developers work together as a small indie studio to fully develop and publish a game.
Games were decided in an elimination-style bracket, where pitches from students were pitted against other pitches until only sixteen were left. From those sixteen, prototypes would be made, made to be put against other prototypes, until only eight remained. Those eight would become full games.
The Prototype
I was a part of Bifröst during the prototyping phase, and I immediately started design ideations related to the gameplay. Early on, the original pitch for Bifröst emphasized our direction to incorporate speed-running mechanics with less emphasis on combat - an unconventional design direction for a first person game with shooter-like mechanics.
To support this design direction, concepts I designed focused primarily on simple, predictable, versatile mechanics that could mainly be leveraged as traversal tools. The first two Rift ideas that came to fuition centered on elements: the Ice Rift and Earth Rift.
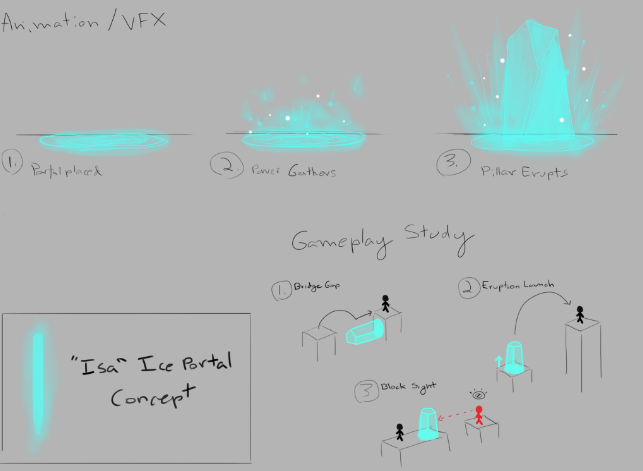
ICE RIFT DESIGN
The concept for Isa, the Ice Rift. It eventually evolved into the Stone Rift!
STONE RIFT
Evolving from Earth to Stone, the Stone Rift inherited the “launch” idea of the original Ice Rift, differentiating it from a platform-maker into more of an accelerator for speed.
ALFHEIM CONCEPT ART
The original concept art of Alfheim. As the realm of light, a palette of white stone and gold trimming quickly become the realm’s signature motifs. Water was also added for the intention of incorporating the Ice Rift's freeze ability into the level design.
Note the bridge as an important Hero Asset defined in the scene, as it became our inspiration for the entrance into the palace!
The original pitch for Bifröst. It changed a lot!
UI/UX Rift Refinement
When these concepts were created, the next step was figuring out how the player would gain access to their Rifts. Specifically, how would a player activate their different Rifts? Would they all be bound to different buttons? Would they all share the same button and cycle through each other?
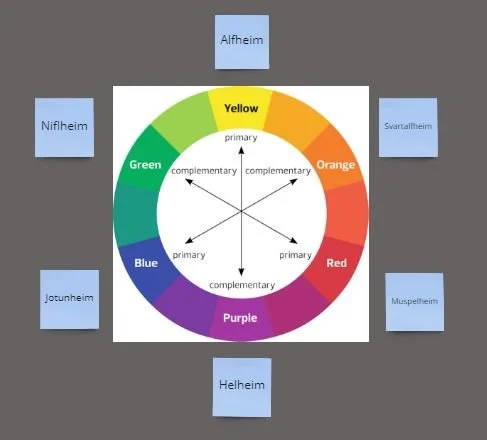
Dipping my toes into the realm of UI design, I drafted an idea. Like an elemental balance wheel, I wanted a wheel selection screen to balance out the different Rifts visually while granting the player freedom of choice in their selection. This would allow a player to choose their desired Rift intuitively and visually without requiring a scrolling list that cycled through options.
The first concept selection wheel. It was designed initially around the concept of a color wheel since each level in the game would feature two realms of opposite complementary color schemes. Therefore, Rifts should reflect the same colors of the realms.
EARTH RIFT DESIGN
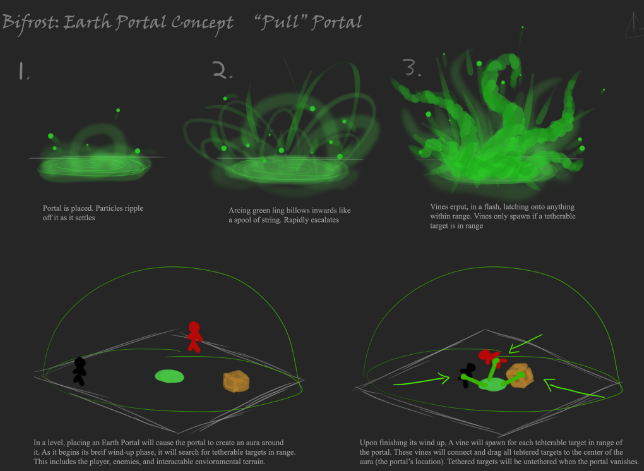
The original concept for the Earth Rift played more with the idea of vines and plants.
Over time, the seeds of these design concepts sprouted into the modern Rifts of the game. Tweaked until perfection, other designers, artists, and programmers made these early concepts into exciting abilities. And still, there existed traces of the original intention I set forth - Rifts as traversal tools:
A critical assets I created - the Alfheim light doors.
These panels were to be controlled using the Light Rift ability, allowing the player to manipulate geometry in the world to create pathways and platforms to progress.
COURTYARD OVERVIEW
A screenshot during development as the palace's layout was finalized and the assets were imported. If you look past the fountain in the middle of the courtyard, you can see the final version of the decorative pillar!
ICE RIFT
The final form of the Ice Rift ability. It retained its ability to create platforms throughout development, serving as an invaluable tool across liquids.
CYCLONE RIFT
Other concepts were recycled into new Rifts as the game grew, such as the "pull" mechanic of the original Earth Rift concept being integrated into a vortex for the Cyclone Rift.
Evolution of the color wheel design, incorporating symbols and a possible UI cursor in the center. The symbols were based heavily on Norse mythology, reflecting the main element of the realm each Rift was associated with.
A brazier to illuminate the palace. This asset instead found its way into Muspelheim, the 1st level.
An early iteration of the Rift selection wheel based on initial designs. The placement of certain Rift abilities were shifted around as the progression order of Rift abilities changed during development. The goal was to fill out the wheel clockwise from Fire.
FINAL IMPLEMENTATION
The final version of the Rift selection menu as it appears in game. Note the finalized order of the Rift abilities.
Problem Solving
Outside of the tutorial level introducing basic movement mechanics, one of the problems the team faced when developing the game was how to introduce new Rift abilities. It was decided that Rift abilities would be gained throughout the game instead of all Rifts being completely accessible from the start. This meant a player must encounter a trigger in the level to obtain a new Rift, but there would be no way for a new player to know what the new Rift could do.
Though seemingly simple to throw up a prompt to explain a new Rift, we had to take into account the amount of information we could give a player without hindering the speed-running experience.
Since I was handling all of the dialogue in the game, and because I was armed with feedback, I designed a simple solution. While it took time to tweak in engine, the final result proved immediately positive—videos showcasing the new Rift in action. Incorporating a short video demonstration immediately saw success in playtests, all without compromising the breakneck speed of the game under a dump of info.
TUTORIAL SOLUTION CONCEPT
The solution to all our problems: 2 minutes in Photoshop.
Late Development
With the problem solved and the deadline for the game rapidly approaching, I moved to help finish our 3rd level for the game. Most of the level layout had already been blocked in-engine by other designers on the project, but the clarity of level progression as well as assets for the level were lacking. That is where I focused my attention.
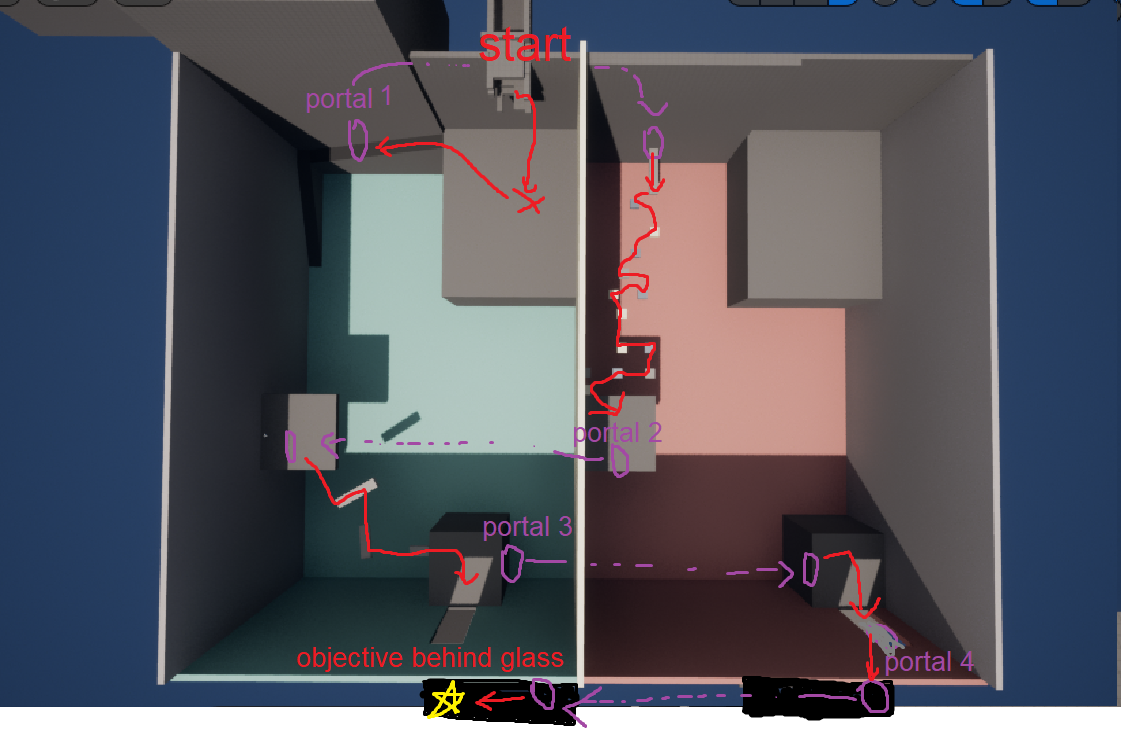
For context on how the game was built, each level in Bifröst is actually 2 separate levels in the same instance. The Bridge ability, when pressed, swaps the player between two versions of the same “room”. Each “room” holds half the actual layout of the level, providing only part of the entire pathway forward. This forces the player to activate the Bifröst and swap between “rooms” at key points.
Level 3 was comprised of Helheim and Alfheim, the Norse realms of death and light, respectively. Helheim was underseen by a separate strike team and had already undergone most of its polish phase. The second “room” of level 3, Alfheim, fell under my care to see to completion.
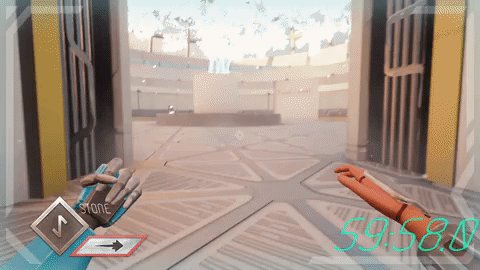
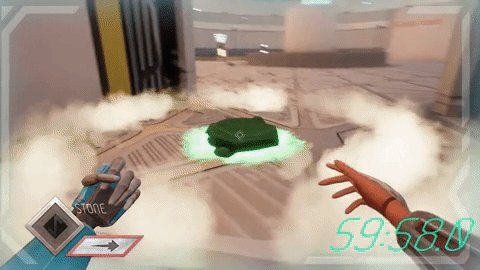
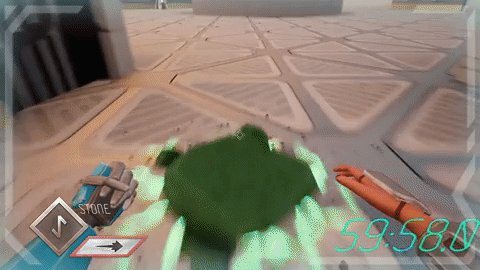
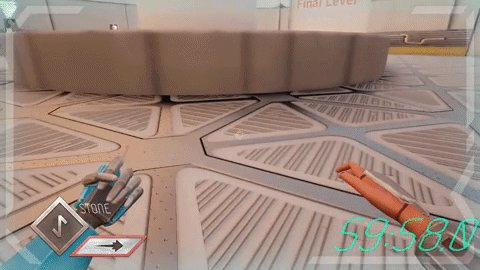
TUTORIAL IMPLEMENTATION
Quick information paired with demonstration, as shown in the final version of the game. Few players ever got stuck using a new ability since!
A behind the scenes look at how different "rooms" were constructed and the bridge-platform planning behind them.
LEVEL 3 LAYOUT
The original layout of how level 3 would be planned. Note the dividing line that separates Helheim’s half of the level with Alfheim’s half.
A decorative pillar for the Alfheim palace.
The floating cube at the top of the object changed during development, but the column served as an invaluable reference when developing the palette of the palace.
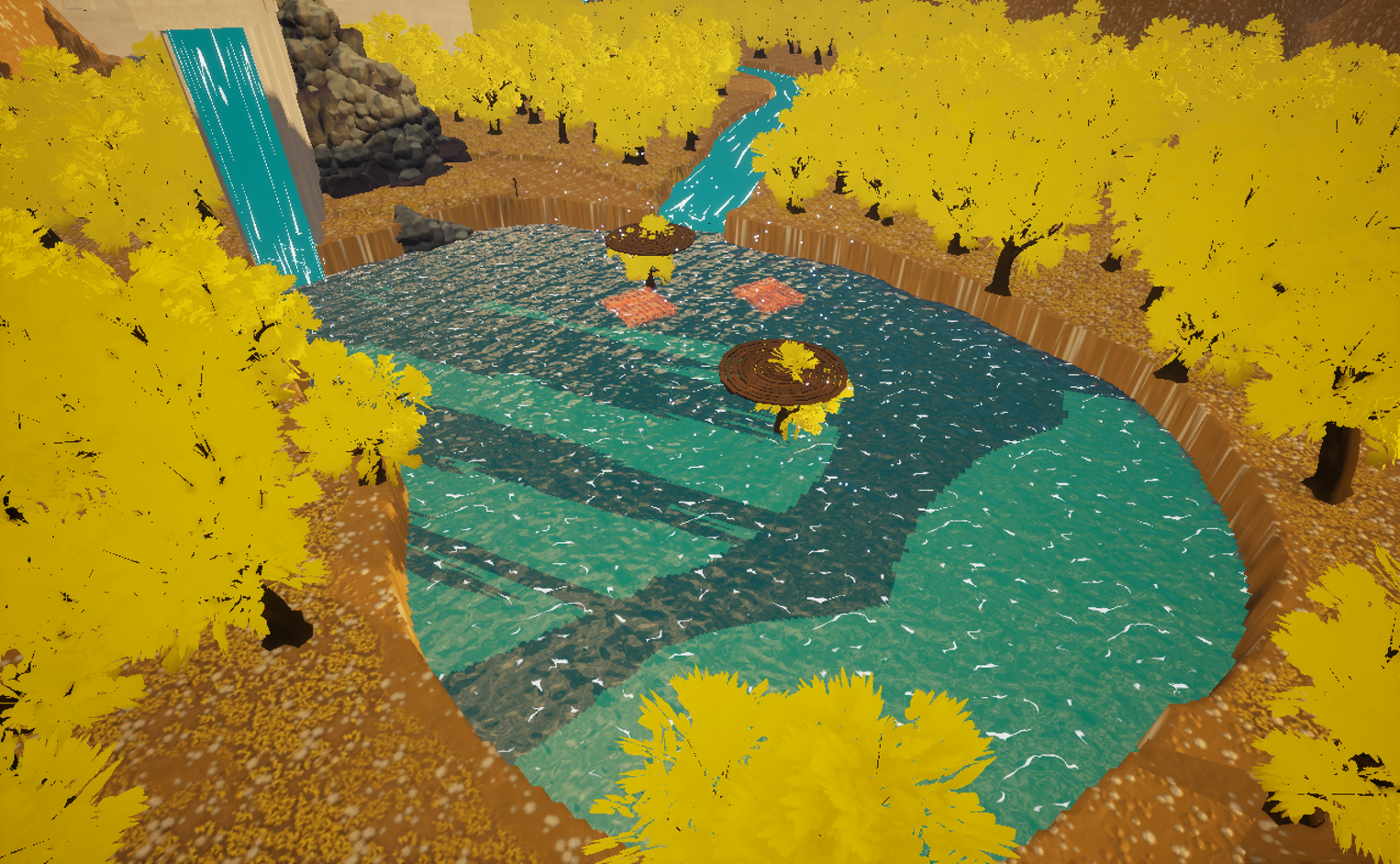
REALM ENTERANCE
A work-in-progress screenshot of the player's first entry point into Alfheim. They would spawn on the central platform in the lake, and be guided towards the palace by the Helheim platforms in the other dimension.
GLASS CORRIDORS
Inside the palace itself. The refraction of the glass proved to be a challenge for our artists and programmers to optimize, but the final stretch of the level became one of the most memorable parts of the game for our players!
A final render of Aflheim at completion, as seen in game.
EAE Launch
Bifröst: Through the Realms was complete in early April 2023. The game arrived on the EAE showcase floor with immediate praise, and was even the showcase flagbearer for the 2023 EAE Launch party!
The End of Bifröst
Today, Bifröst: Through the Realms can be found published on Steam. It is currently owned by over 20,000 players! Though my designs were the core strength and direction of the game’s development (especially for the Rift abilities), wearing so many different hats during its development was eye opening to the different disciplines. In the end, the game turned out exactly as Valkyrie 27 aimed for it to be right out of the gate - fun!
And as a final bonus on top of this whole project, I even developed the main theme for the game.